在代码中经常用会各种HTML标签,每个标签有不同的语义化特点和属性,本篇对常用标签进行了整理。
before
在具体介绍标签之前,我们先对标签有一个大概的了解。
对标签的书写我们要有一定的规范要求:小写、属性值双引号、嵌套缩进 。
- id
<div id="ext"></div>id唯一 - class
<span class="style1"></span>class可多个,一般用于样式 - style
<div style="display:none"></div>一般不建议使用,不利于样式覆盖 - title
<a title="喜欢"></a>可用于显示不完全的标签
文档声明<!DOCTYPE>
<!DOCTYPE>声明必须是HTML的第一行,具体而言并不是HTML标签,告诉浏览器用哪个标签解析文档。
在HTML4.01中有三种<!DOCTYPE>声明:
- HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> - HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - HTML 4.01 Frameset
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
在HTML5中只有一种<!DOCTYPE>声明:
<!DOCTYPE html>
头部标签
- head
定义文档头部,是所有头部标签的容器 - title
是head标签中唯一必须包含的标签,定义标题 - meta
在这里不作具体描述,以几个常用示例做描述<meta charset="utf-8"></meta><meta name="keywords" content="HTML,ASP,PHP,SQL"><meta http-equiv="expires" content="31 Dec 2008"><meta name="viewport" content="width=device-width, initial-scale=1.0"> - base
为页面上的所有链接规定默认地址或默认目标。属性值为href、target<base href="http://www.w3school.com.cn/i/" /><base target="_blank" /> - link
link标签可引入外部css样式,也可引入网页icon<link rel="shortcut icon" href="http://www.mysite.com/myicon.ico">。 - style
内部css样式 - script
引入js - noscript
用来定义在脚本未被执行时的替代内容(文本)。
文档章节相关标签
- body标签
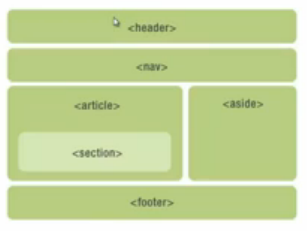
- HTML5新增

- 标题标签
h1~h6
文本标签
<a></a>:创建链接|创建锚点|mailto<em></em>、<strong></strong>:做强调<span></span><br><cite></cite>、<q></q>:引用<code></code>:代码<b></b>、<i></i>格式化
组合标签
<div></div><p></p>
列表标签:无序<ul></ul>、有序<ol></ol>、自定义<dl></dl><pre></pre>:已格式化的内容<blockquote cite=""></blockquote>:组合引用
表格标签
12345678910111213141516
<table> <caption>标题</caption> <thead> <tr> <th colspan="2"></th> <th></th> </tr> </thead> <tbody> <tr> <td rowspan="2"></td> <td></td> </tr> </tbody> <tfoot></tfoot></table>
表单标签
- form
用于创建html表单。 - fieldset
可将表单内容打包成一组。<legend></legend>为fieldset设定标题 - input
属性type规定元素的类型:button、checkbox、file、hidden、image、password、radio、reset、submit、text(默认)。
HTML5新增了一些type类型:number、email、url、color、seach等等。readonly只读属性。placeholder规定帮助用户填写输入字段的提示。 - select
创建多选菜单。<option>定义菜单中的可用选项。
属性disabled禁止下拉菜单,selected默认选定 - textarea
定义多行的文本输入控件。 - label
for属性应当与相关元素的 id 属性相同。
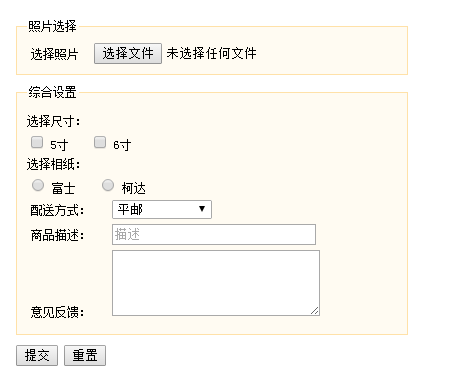
以下是表单综合示例
|
|
以上代码效果如下图所示:
资源标签
- img
<img src="" alt="标题" />
写alt属性提高用户体验 - iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。嵌入页面与当前页面隔离。<iframe src=""></iframe> - object、embed:引入外部插件1234<object type="application/x-shockwavr-flash"><param name="movie" value="http://xxx.swf"><param name="flashvars" value="http://xxx.pdf"></object>
|
|
- video、audio:音视频12345<video autoplay loop controls poster="" ><source src="./res/video.mp4" type="video/mp4"><track kind="subtitles" src="./res/video.vtt" srclang="cn" label="cn">您的浏览器不支持video</video>
controls控制条poster视频封面track引入视频字幕autoplay自动播放loop循环播放
audio与video类似
- canvas、svg:图
canvas基于像素,提供一些绘制函数,利用脚步绘制图形图像。性能要求高,场景比较复杂通过canvas实现svg矢量的,提供一些列图形:线型、圆形、矩形 - map、area:热点
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
<map name="planetmap" id="planetmap">
<area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" />
<area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" />
<area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" />
</map>
标签语义化
明白每个标签的用途,用正确的标签来描述页面。
作用:
- 便于SEO
- 可访问性(屏幕阅读性)
- 代码可读性