一直以来对背景的应用都比较浅,仅至于图片、颜色、位置等等设置。通过本文,将对CSS背景设置进行全面的总结。
background-color
背景颜色设置。语法规则为:background-color:<color>
例如:background-color:#ff0000background-color:redbackground-color:rgb(255,0,0)background-color:rgba(255,0,0,1)background-color:transparent
background-image
背景图片设置。语法规则为:background-image:<bg-image>[,<bg-image>]*
<bg-image>:<image>|none<image>:url()
例如:background-image:url('red.png')background-image:url(red.png),url(blue.png)多层背景图片,从上至下。背景颜色在最底层
background-repeat
设置是否及如何重复背景图像。语法规则为:background-repeat:<repeat-style>[,<repeat-style>]*
<repeat-style>:repeat-x|repeat-y|[repeat|space|round|no-repeat]{1,2}<repeat-style>可以多个,分别对应background-image设置的图片个数。
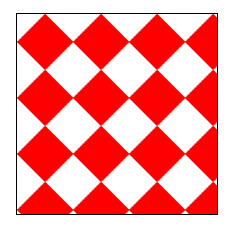
例如:background-repeat:repeat no-repeat前者对应X轴,后者对应Y轴,此例等同于background-repeat:repeat-xbackground-image:url('red.png'),url(blue.png);background-repeat:repeat-x当背景图片多个,后面没有设置repeat,与前面保持一样。background-repeat:repeat默认,效果如下图:
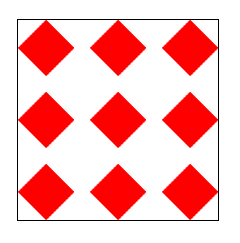
background-repeat:space效果如下图:
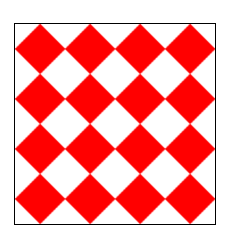
background-repeat:round效果如下图:
space和round属性的区别:设置为space时会自动留出空间,使重复的背景图片撑满边框;设置为round时会自动拉伸背景图片,使图片撑满边框。
background-attachment
设置背景图像是否固定或者随着页面的其余部分滚动。语法规则为:background-attachment:<attachment>[,<attachment>]*
<attachment>:scroll|fixed|local默认为scroll,不随内容滚动;local表示随内容滚动;fixed表示背景图像相对于窗体固定。<attachment>可以多个,分别对应background-image设置的图片个数。
background-position
设置背景图像的起始位置。语法规则为:background-position:<position>[,<position>]*
<position>:[left|center|right|top|bottom|<percentag>|<length>]|
[left|center|right|<percentage>|<length>] [top|center|bottom|<percentage>|<length>]|
[center|[left|right] [<percentage>|<length>]?] && [center|[bottom|top] [<percentage>|<length>]?]
咋眼看上去觉得position的语法非常地复杂,我们来一点点解析。整个position的语法规则可以分为三段,也就是三种写法,语言解析比较生硬。我们来以例子说明:
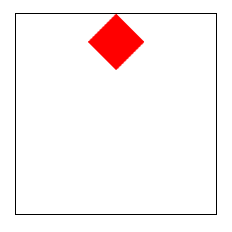
一、第一种情况[left|center|right|top|bottom|<percentag>|<length>]:background-position:left效果图如下:
background-position:top效果图如下:
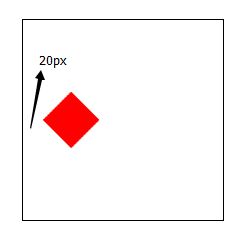
background-position:20px效果如下:
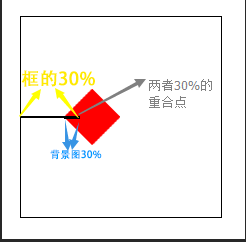
background-position:30%效果如下:
百分比有些许特殊,指的是背景图片对应的百分比和框百分比对应的点重合。
很明显,我们可以看出,left、right为水平方向,top、bottom为垂直方向,当值为percentage或者length时默认为水平方向,垂直方向默认为居中。
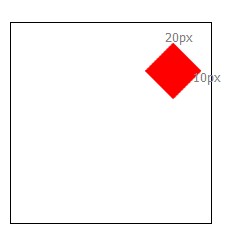
二、第二种情况[left|center|right|<percentage>|<length>] [top|center|bottom|<percentage>|<length>]:background-position: 10px 20pxbackground-position:center center
三、第三种情况[center|[left|right] [<percentage>|<length>]?] && [center|[bottom|top] [<percentage>|<length>]?]background-postion:right 10px top 20px效果如下:
利用background-position可以制作精灵图片
background-size
规定背景图像的尺寸。语法规则为:background-size:<bg-size>[,<bg-size>]*
<bg-size>:[<length>|<percentage>|auto]{1,2}|cover|contain<percentage>参照物为父元素- length、percentage如果只设置一个值,第二个值会默认为auto
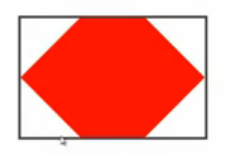
例如:background-size:10px 20pxbackground-size:cover背景图片要尽可能小,但是不可以小于框的边界。效果如下:
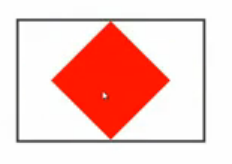
background-size:contain背景图片要尽可能大,但是不可以大于框的边界。效果如下:
background-clip
规定背景的绘制区域。语法规则为:background-clip:<box>[,<box>*]
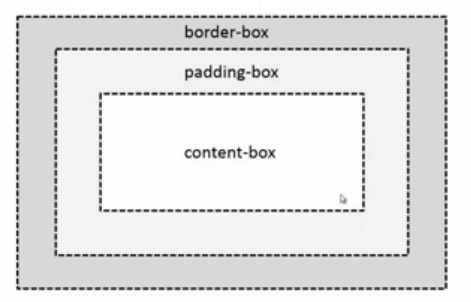
<box>:border-box|padding-box|content-box<box>可以多个,分别对应background-image设置的图片个数。- border-box 背景被裁剪到边框盒。默认值。
- padding-box 背景被裁剪到内边距框。
- content-box 背景被裁剪到内容框。

background-origin
规定 background-position 属性相对于什么位置来定位。语法规则为background-origin:<box>[,<box>*]
<box>:border-box|padding-box|content-box<box>可以多个,分别对应background-image设置的图片个数。
背景渐变
linear-gradinet()
线性渐变。语法规则为:[[<angle>|to <side-or-corner>],]? <color-stop>[,<color-stop>]+
<side-or-corner>:[left|right]||[top|bottom]<color-stop>:<color> [<percentage>|<length>]?
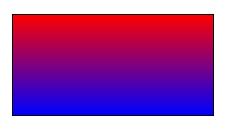
例如:background:linear-gradient(red,blue)
background:linear-gradient(to right bottom,red,blue);
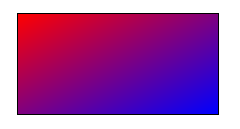
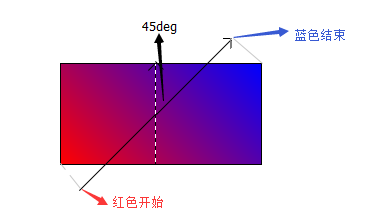
background:linear-gradient(45deg,red,blue)
background:linear-gradient(red,green,blue)background:linear-gradient(red,green 20%, blue)
radial-gradient()
径向渐变。语法规则为:[[circle||<length>] [at <position>]?,|[ellipse||[<length>|<percentage>]{2}] [at <position>]?,|[[circle|ellipse]||<extent-keyword>] [at position]?,|at <position>,]?<color-stop>[,<color-stop>]+
<extent-keyword>:closest-side|farthest-side|closest-corner|farthest-corner
语法看上去也比较复杂。我们来以例子具体说明。整个语法我们可以看成两部分,前半部分规定形状、大小、圆心,后半部分规定颜色。颜色我们就不细讲了,我们来分情况讨论下前半部分。
html代码:
css代码
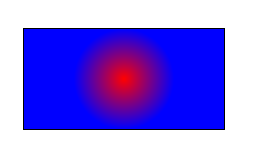
一、第一种情况:[[circle||<length>] [at <position>]?background:radial-gradient(circle 50px at center,red,blue)50px指圆的半径,等同于red 0%,blue 100%,即从圆心开始(红色),到蓝色结束,且外侧全部是蓝色 。
background:radial-gradient(circle 50px,red,blue)position缺省默认为centerbackground:radial-gradient(circle,red,blue)半径缺省默认为farthest-corner
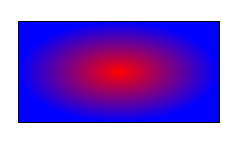
二、第二种情况[ellipse||[<length>|<percentage>]{2}] [at <position>]?background:radial-gradient(ellipse 100px 50px,red,blue) 100px和50px分别对应椭圆的a、b半径
100px和50px分别对应椭圆的a、b半径background:radial-gradient(ellipse 50% 50%,red,blue) 与上面效果一致,可见percentage的参照物为框
与上面效果一致,可见percentage的参照物为框
三、第三种情况[[circle|ellipse]||<extent-keyword>] [at position]?
大体情况和上诉一样。具体不细说了。
四、第四种情况at <position>,]?background:radial-gradient(at center,red,blue)等同于background:radial-gradient(ellipse at center,red,blue),因此形状缺省默认为椭圆
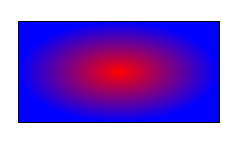
五、第五种情况:形状、大小、圆心都缺省。background:radial-gradient(red,blue)根据上述对缺省默认情况的说明,等同于background:radial-gradient(ellipse farthest-corner at center,red,blue);
repeat-*-gradient
循环渐变。background:repeating-linear-gradient(red 10px ,blue 20px,red 10px)
利用渐变实现条纹背景(from 《css揭秘》)
a.横向条纹
|
|
某个色标的位置值比整个列表中的在他之前的值都要小的话,则该色标会被设为前面色标值的最大值。因此,为了代码的dry,我们可以这么写:background:linear-gradient(#fb3 50%, #58a 0)
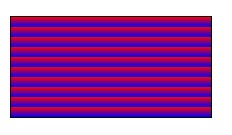
背景默认都为平铺, 得到效果都为下图:
多颜色条纹background:linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%, yellowgreen 0)
b.垂直条纹
|
|

c.斜向条纹
|
|


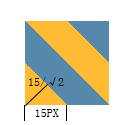
当我们设置background-size为30px的时候,实际上条纹宽度只有15/√2 px,因此,要想条纹宽度为15px的话,我们要将background-size设为2*15√2 ~= 42.426402871px
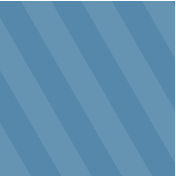
利用repeating-linear-gradient,实现更灵活的斜向条纹background:repeating-linear-gradient(60deg, #fb3 0, #fb3 15px, #58a 0, #58a 30px);
d.灵活的同色系条纹
|
|
我们通过叠加半透明的白色条纹来得到主背景色的浅色条纹
background
语法规则为:[<bg-layer>,]*<final-bg-layer>
<bg-layer>:<bg-image>||<position>[/<bg-size>]?||<repeat-style>||<attachment>||<box>||<box><final-bg-layer>:<bg-layer>||<'background-color'>意思是颜色必须在最后一个背景图片后面- 第一个box指background-origin,第二个指background-clip
例如:background:url(red.png) 0 0/20px 20px no-repeatbackground:url(red.png) 0 0/20px 20px no-repeat,url(blue.png) 50% 50%/contain no-repeat content-box只出现一个box值,代表background-origin和background-clip都为content-box`background:url(red.png) 0 0/20px 20px no-repeat,url(blue.png) 50% 50%/contain no-repeat content-box green注意背景颜色在最后