之前在项目中,偶尔交互复杂的页面我们项目组会引入了Redux,快速迭代的过程中,我们在网上快速学习了用法,跑了demo,照葫芦画瓢地用进了项目里。当时自己的感受就是:一层套一层,这里要用这个,那里要结合那个,整个redux的引入,合着react-redux(项目用的react),用起来就是一种仿照的迷惘,只知道“要这样用”。现在前端圈可能就会有这种现象,结合的东西太多太复杂,当我们引入新东西的时候可能一下子需要学习的是这个新技术的整个生态圈,学起来反而有些吃力。这时候,我们需要做的是,抛开各种花哨的便利工具,告诉自己最简单的用法怎么整。
看了redux的源码之后,我可以这么说,createStore就是redux的精髓,刚开始,我们只需要这个函数做了什么,根本不用care别的。
简析
createStore的函数整个我们可以缩为以下:
函数签名
它接受三个参数: reducer, initialState, enhancer。 reducer是必传参数,initialState是初始化state状态,enhancer我们可以简单理解为是store的增强器, 返回一个增强功能的store。
enhancer
|
|
enhancer函数的结构一般如下:
其实, 我们可以把middleware也可以理解为是一个enhancer。从applyMiddleware(…middlewares)的返回{…store, dispatch}可以看出, middleware主要是针对dispatch的增强, 而咱们可以把enhancer理解为store所有暴露函数的增强。增强的原则是:不能破坏原有的redux工作流。【参考链接】
reducer格式校验
在enhance无效的情况下,我们继续往下走。
对 reducer是否是函数做了一个基础校验。
其他
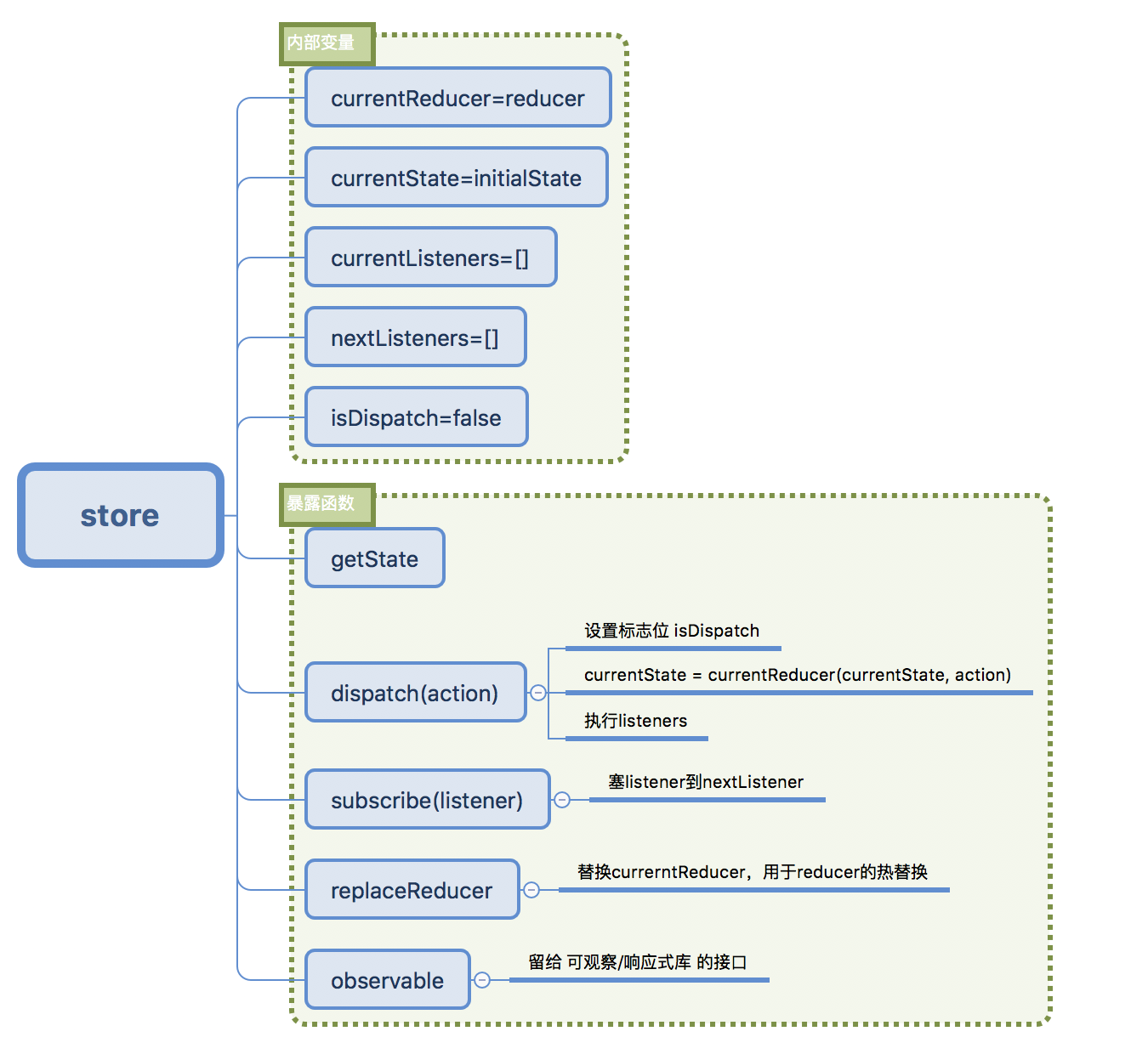
createStore方法最终生成的store,可以概括为下图, 上面是内部内置变量, 下面是暴露的几个api。
那么接下来,来详细地看看这几个api的用法和原理。
本地变量
- currentReducer: store当前的reducer,支持通过store.replaceReducer热替换reducer
- currentState: store的当前状态,初始值为传进来的initialState
- isDispatching: 标志位,某个action是否处于正在分发的处理过程中
- currentListeners: 当前分发action中拥有的监听器
- nextListeners: 下一个action分发之前注册的监听器
store的api
getState
|
|
很简单,就是取currentState, 初始值是传进来的initialState。
dispatch
|
|
subscribe
|
|
整体就是利用内置变量 currentListeners和nextListeners。通过操作nextListeners数组来增加监听和取消监听(操作之前确保对currentListeners不造成负面影响),dispatch某个action时, 通过当前currentListeners来执行监听, 通知监听器发生了变化。
replaceReducer
该方法主要用于reducer的热替换, 一般我们很少直接用到。
[$$observable]
留给 可观察/响应式库的接口。具体就不详细描述了, 有兴趣可以看看RxJS。
简易用法
一个简易的用法
全文基于redux 3.7.2